Design Principles
Week 1 -Week 14 / 30.3.2021 - 29.05.2021
Ng Ee Chyn / 0344762
Bachelor of Mass Communication / Advertising and Brand Management
Interactive Design / GCD60804
Bachelor of Mass Communication / Advertising and Brand Management
Interactive Design / GCD60804
Instruction
Final Project: Design, Exploration, and Application
Lecture Note
a) Visual research
Link: Uzumaki Trailer
Figure 8.1.1
Image Source: Uzumaki
Phase 1 - Observation
This is a portrait format design. There are only black and white colours are being used in this design. There is an old man sitting in the middle of a bunch of objects with a concentrating facial expression. The background is filled with different objects which are designed with spiral patterns or in the form of spirals.
Phase 2 - Analysis
This design used movement and repetition elements in the background. The spiral pattern gives a visual of movement, it rotates in the form of a spiral and formed the pattern of endless rotation. The patterns are repeating in every object, which created unity in the design. The man who is sitting in the middle is an emphasis, a focal point in the design. The man stood out differently from the rest of the spiral element. Besides, there is a contrast in the design, it used two different colours which are black and white. The surrounding has been designed to provide a creepy and curious atmosphere due to the repetition of the element in those objects.
Phase 3- Interpretation
Figure 8.1.2
Image Source: Kazuo Umezu's manga (Admired by Junji Ito)
The image in Figure 1.8.1 is one of the pages in the manga from "Uzumaki" by Junji Ito. Junji Ito was a Japanese most successful and lauded horror manga artist (Heath, 2020). The reason Junji Ito was interested in drawing horror comics himself because he was inspired by his older sister's drawings and Kazuo Umezu's manga(figure 1.8.2) since he was young (Grape Japan, 2019).
Uzumaki means "spiral", one of the popular works from Junji Ito. Ito originally wrote the story for the serialized publication Big Spirit Comics between 1998 and 1999 (Anderson, 2019). He has a realistic style of art and the whole story is vivid as alive such that its detailed depictions of the characters' faces, hairs, expressions, movements, and postures. The plot begins with what can be seen in usual ordinary life, eventually comes out with unusual signs, spooky facial, inexplicable, and growing supernatural forces. People who are involved in this incident are experiencing various tingles that will terrify you.
In this story, the town is cursed by supernatural events involving spirals. These seemingly beautiful spiral patterns are making people in the town become either obsessed with it or paranoid. Thus, Junji Ito comes out with this idea by filling up a man’s surrounding with terrifying spirals in Figure 8.1.1.
- Heath, W., 2020. Junji Ito: 10 Best Stories from Japan’s Master of Horror. [online] Japan Objects. Available at: <https://japanobjects.com/features/junji-ito> [Accessed 10 June 2021].
- Grape Japan. 2019. An Interview With Master of Horror Manga Junji Ito (Abridged Version). [online] Available at: <https://grapee.jp/en/116033> [Accessed 10 June 2021].
- Anderson, K., 2019. Why You Need to Read the Horror Masterpiece UZUMAKI - Nerdist. [online] Nerdist. Available at: <https://nerdist.com/article/uzumaki-junji-ito-horror-why-you-should-read/> [Accessed 10 June 2021].
b) Idea exploration
Design, Exploration, and Application
These are my idea sketches
Suggestion
- Spiral border
- Longer horns, so it can clearly see it
- Add something in the graffiti to make it more balance
d) Final design outcome
Materials: Pencil, pen, and Marker pen
Figure 8.3.1: Work in progress

Figure 8.3.2: Work in progress
I added a tattoo on him because there are smudges on my drawing


Figure 8.3.3 & 8.3.4: Work in progress
I decided to use spirals design to replace the black areas to look more interesting.


Figure 8.3.5 & 8.3.6: Final design outcome Work in progress

Figure 8.3.7: Week 14 progress
Left: I tried to draw another with a spiral border, but I have no time to complete it.
Right: I added some crack behind the graffiti and colour the border with black so it looks better than the previous one.
Figure 8.3.8: Final design outcome
I chose this design as my final design because I had just read about a yakuza manga that inspired me to draw something related to a gangster-type person. I love to read manga and watch anime type of person. Therefore, I create a manga-style character that only used black and white colour, which consists of contrast in it. The typography in the background used hierarchy so the typography is not fully covered. In addition, the "ONI" means "devil", thus the character featured the characteristics of a demon such as a pair of horns and sharp teeth. Besides, the design consists of a slight symmetrical balance because the design of both half-sides is almost the same. The emphasis is the character expression in the center, he is a focal point in the design, as it clearly stood out with other spiral patterns. The spiral in the design creates movement and repetition because the pattern is endlessly repeating and it is similar to the masterpiece of Starry Night. As a result, the overall looking in the design created a unity scenario due to the elements of the design is connected. Other than the typography has proportion, the spiral hair also utilizes it, as we can see some of the spirals has different scales.
e) Brief reflection for the week
Week 11- The starting week of the final project, we have to select a design to write a visual analysis. I had no idea what kind of design to choose, hence I refer to other students' selected design. At last, I found an artist that I'm familiar with, which is Junji Ito.
Week 12- After completed my visual analysis, I had understood Junji Ito's background and the purpose of his artwork. Furthermore, I'm also able to analyst the visual elements, such as color, line, texture, and scale. Therefore, I decided to come out with some design which related with spiral.
Week 13- I came out with another sketch because I am not so satisfied with my previous design. The new idea came out after I read a manga called "Tokyo Revenger". Therefore, I came out with a guy with evil characteristics. In addition, I would like to share my favorite part of my design element in the design. I was enjoyed playing with the spirals pattern on the jacket sleeve and the t-shirt and feel satisfied with the final result of the design.
Week 14- This week is the final week of my semester, there is a lot of assignments due this week. Furthermore, I had several problems when I tried to improve my character. Lacking of paper, lacking of time, lacking of material, I was left with no choice but to stick back to my previous design.
Final reflection
In this module, I have learned to do visual research, come out with my own ideas, and able to combine all elements into a design. The most enjoyable part of this learning process is my assignments 1, 2, and final assignment because I can freely design with any element that I learned from this module into my design. What I have learned about myself are being independent, do not fear to express myself, learn through the process and do my best. In this journey, I learned to changed my behavior to become a more confident person, I have become more brave than usual. In fact, I realized that making mistakes is common. As long as I learned from my mistake, that is nothing impossible.
Project 2: Sense of Place
Lecture Note
a) Visual research
Observation
An observation is something that you have learned by seeing or watching something and thinking about it.
Designers and Observation
Observation helps designer understanding their problems and get ideas to solve the problems.
Figure 7.1.3
These are my observation and my favorite pictures. (Figure: 7.1.4 -7.1.10)

Figure 7.1.4
This is my bedroom, I sleep and work in my room most of my time. I always use my floor lamp more than the ceiling light because I love the warm white colour light in my room.

Figure 7.1.5
This is my sewing table, at the same time it also my working table. The cat on the table looks so adorable and relieved.
Figure 7.1.6
This is my bedroom in the daytime, there are floor lamp, bed, small table, laptop, and sewing table.
Figure 7.1.7
This is my room balcony view, the sound of the rain brings a feeling of relaxation and calm. The red colour of flower and light reflection on-road particularly prominent.
Figure 7.1.8
I took this picture from my mom's room because the cloud is clearly seeing and the exposure of light made the curtain and table contrast. I always love to look at the cloud how it move and shape.
Figure 7.1.9
I took this picture at the morning market parking, I love the see view of sunrise than sunset because sunset looks a bit sorrowful for me. The cars are neatly parking and it feels like I'm at a drive-in movie theater, and the movie is the sunrise.
Figure 7.1.10
This is another sunrise picture took it 2 years ago when I was on the way to college. The reason I took this picture is the sky's colour is beautiful but the colour in the picture is slightly different compare with what I see.
b) Idea exploration
Sense of Place
These are my idea sketch for sense of place.
c) Feedback from lecturer
- Continue with figure 7.2.2 second design
d) Final design outcome
Materials: water colour, photoshop, print & glue
These are the pictures that I use for collage
Figure 7.3.1
Figure 7.3.2
Figure 7.3.3
Figure 7.3.4
Figure 7.3.5
Figure 7.3.6
Figure 7.3.7: Work in progress
Figure 7.3.8: Work in progress
Figure 7.3.9: Final design outcome
This is my final design of "Sence of Place", I glued the picture and my paint on a piece of black paper to make it collage.
Figure 7.3.10: Final design outcome
I used collage for my final design such that I was able to crop and paste my favorite items which are my gecko pet, sewing table, curtain, and a beautiful landscape from my balcony. The scenario you are seeing such as curtains, wooden floor, traditional sewing table, and rattan chair are the actual furniture from my room. The balcony’s fences were traced out and modified by using photoshop. I often prefer sunrise instead of sunset because the surroundings are more cozy and cold which makes the morning refreshing for me. Therefore, I used watercolour to paint the gorgeous sunrise. The person sitting on the chair is me who is tied with bun hair and still sleepy in the morning.
e) Brief reflection for the week
In this 2 week process of creating "Sense of Place", I had observed many kinds of things that I did not notice. During this lockdown period, we are not allowed to go out due to serious covid cases. Thus, I try to observe things around my house to find some inspiration. At first, I'm planning to create a digital design but I'm not so familiar with using digital tools Therefore, I used the most simple and faster way which is collage design. Even though it was a rush due to multiple assignments coming at the end of the semester, but I'm still able to finish it on time.
Week 7-8 / 08.05.2021 - 21.05.2021
Project 1: Self-Portrait
Project 1: Self-Portrait
Lecture Note
a) Visual research
Self-Portrait
A self-portrait is a drawing, painting, or written description that you do of yourself.
These are examples of self-portraits. (Figure: 6.1.1 -6.1.3)
Figure 6.1.1
Image source: Self-portrait example 2
Figure 6.1.3
Image source: Self-portrait example 3
b) Idea exploration
c) Feedback from lecturer
Project 1- Ee Chyn, you always have an interesting way of looking at things and I liked your yawning idea for the Self-Portrait - you're not afraid of how others view you :) However, there is so much potential to make the design more interesting than rather a painting, seeing that your previous exercises have good design principles applied.
d) Final design outcome
Materials: Pencil, pen and watercolor
Figure 6.3.1: Work in progress
This is my pencil sketches of myself.
Figure 6.3.2: Work in progress
After the pencil sketch, I used a pen to outline the sketch and erase all the pencil sketches so they look more neatly when color.
Figure 6.3.3: Final design outcome
I usually use watercolor to paint my drawing because I love the watercolor texture. Besides, it was easier to blend colors that I don't have.
Figure 6.3.4: Final design outcome
A self-portrait can describe my feeling and how I want to be seen by others. My personality is a timid and shy person who always feels awkward when doing my usual weird things in front of unfamiliar people but I’m a crazy and active person when my close friends or relative are with me. I always feel sleepy because I love to stay up late at night. Therefore, this is my self-portrait with the yawning face behind my hand to maintain my good image. I wanted to remain a good image of myself in everyone’s mind instead of leaving a bad impression on others. When people look from the front, they will only see I'm yawning like a normal lady way do. However, if you look from my side or back of my hand, I yawn like an uncle with a wide opened mouth. Therefore, I mostly only show the real side of me in front of my family or besties because I enjoyed being a clown and crazy with my friends, making funny actions and crazy posting to make everyone happy.
e) Brief reflection for the week
During this lockdown, I still don't know some students in online classes. Therefore, I think self-portrait is a good chance for everyone to introduce themself and their personality. This week we are allowed to create our own self-portrait with any materials for our first project, which is my favorite and fun part because I can more freely draw and create anything I want to express my feeling. I use watercolor as my self-portrait material because I often use watercolor to paint my drawing even though sometimes it was hard to control the watercolor but I was enjoyed seeing the final product for my watercolor painting.
Week 6 / 1.05.2021 - 7.05.2021
Exercise 5: Symbol, Imagery & Typography
Arbitrary Symbol
A symbol that has no visual similarity to the feature it represents, for example, a circle used to represent a city, or a triangle used to represent a school.

These are the examples of balance design (Figure: 5.1.2 & 2.1.3)
Figure 5.1.2
Left- Resemblance symbol;
Right- Arbitrary Symbol
Image source: Arbitrary symbol example 1
Figure 5.1.3
Image source: Arbitrary Symbol example 2
Imagery
Imagery is a key part of design whether print or digital. The image usage helps users and viewers relate to the brand, and adds a human element to their experience.
Typography
Typography design is the art and technique of arranging type. It's at the center of a designer's skillset and is about much more than simply making the words legible.

Figure 5.1.7
Image source: Typography
These are the examples of balance design (Figure: 5.1.8 & 2.1.9)
Figure 5.1.8
Image source: Typography example 1
Figure 5.1.9
Image source: Typography example 2
b) Idea exploration
These are my sketches of Arbitrary Symbol & Imagery and Typography design using a pencil.
Arbitrary Symbol
c) Feedback from lecturer
Symbol, Imagery & Typography- The symbol is well-thought-of and has an effective colour scheme. As for type and image, the playfulness behind the idea is obvious and the finishing is well carried out. However, you could explain more about why the man was weighed down by the giant lock.
d) Final design outcome
Materials: Photoshop and print
Arbitrary Symbol

Figure 5.3.1: Work in progress
Covid-19 Alert Symbol
There are 3 coronaviruses that represent the spread of the virus. It alerts the user when there is positive cases of Covid-19 nearby or when you have entered a danger zone that has high risk of getting involved.

Figure 5.3.2: Final design outcome
This is my final design outcome for the arbitrary symbol.
Imagery & Typography


This lock is pressing a person downwards, this is a scenario that everyone was forced to quarantine themselves. The handle of the lock is also designed with the texts “ be thoughtful “ to remind us to not just think about ourselves but also

Figure 5.3.4: Final design outcome
This is my final design outcome for the imagery and typography, the reason I choose this as my final because the previous 2 collages' design looks like a lock having legs or walking with hands.
This is my final design outcome for the imagery and typography, the reason I choose this as my final because the previous 2 collages' design looks like a lock having legs or walking with hands.
e) Brief reflection for the week
This week's topics are about symbols, imagery, and typography. For symbols, we only learned figurative representation, which includes Visuals, Graphic Symbols, Pictorial Symbols, Abstract Symbols, and Arbitrary Symbols. Since this week Selangor area is announced MCO3.0. Therefore, I plan to design what we normally do in MCO, such as social distance and lookdown. This week's material is deference from previous weeks, for symbols we are allowed to use any design program, and for imagery & typography, we use collage which is quite interesting. However, it was a bit rush for me to finish my final outcome because the due date clashed with another subject assignment.
Week 5 / 26.04.2021 - 30.04.2021
Exercise 4: Harmony & Unity
Harmony & Unity
Harmony can be described as sameness, the belonging of one thing with another. The repetition of design elements like colour, texture, shape, and form is one of the easiest ways to achieve harmony to create a composition.
Unity is when the elements in a space combine to make a balanced, harmonious complete whole. The space feels right and everything works together. The result is a pleasing feeling, that everything is right with the space.

Figure 4.1.1
Image source: Unity & Harmony
These are the examples of harmony and unity design (Figure: 4.1.2 -4.1.7)
Image source: Example 1
b) Idea exploration
c) Feedback from lecturer
Harmony and Unity - There is only 1 design for Harmony and Unity found when there should be 2...
d) Final design outcome
Figure 4.3.1: Work in progress
This is a variety of leaves to create a forest illusion. I chose this as my final design because it looks balanced and harmonious which shows unity. Moreover, it is difficult to achieve unity without harmony because harmony is what creates a sense of unity.

Figure 4.3.2: Final design outcome
This is my final design outcome for harmony and unity by using poster colour. Besides, too much unity in a design can lack personality and interest, therefore I changed some of the leaves sizes to make them more attractive.
Figure 4.3.3: Work in progress
Lots of hot balloons are flying atop the sky which made them look like a hot air balloon. Besides, this design is harmonious and unity because of the balance and repetition which made them fit in one.
Figure 4.3.4: Final design outcome
I choose this as my final design because I was inspired by an animation balloons house, "Up"
e) Brief reflection for the week
For this week, it was a bit rush for me to design because of the postpone of last week classes. I also kinda confuse about harmony and unity design at first, I keep separate them and find out their differences. However, it is difficult to achieve unity without harmony. In addition, I learned extra information which is proportion. The proposition is about size, quantity, colour etc, it used 2 or more elements compare with another so that people could understand design easier.
Exercise 3: Repetition and Movement
Lecture Note
a) Visual research
Repetition
The principle of repetition simply means the reusing of the same or similar elements throughout your design. Repetition of certain design elements in a slide or among a deck of slides will bring a clear sense of unity, consistency, and cohesiveness.
Figure 3.1.1
Image source: RepetitionThese are the examples of repetition design (Figure: 3.1.2 -2.1.4)
Figure 3.1.2
Image source: Repetition example 1
Figure 3.1.3
Image source: Repetition example 2
Figure 3.1.4
Image source: Repetition example 3
Movement
Movement is the path the viewer's eye takes through the work of art, often to focal areas. Such movement can be directed along lines, edges, shapes, and colors within art. The pattern is the repeating of an object or symbol all over the work of art.
Figure 3.1.5
Image source: Movement
These are the examples of movement design (Figure: 3.1.6 -3.1.8)
Figure 3.1.6
Image source: Movement example 1
Figure 3.1.7
Image source: Movement example 2
Figure 3.1.8
Image source: Movement example 3
b) Idea exploration
These are my sketches of repetition and movement design using a pencil.
Repetition
c) Feedback from lecturer
Repetition and Movement - Both designs are well represented and reflect the principles clearly. The ideas are unique and has your own style in it.
d) Final design outcome
Materials: Watercolour and pen
Figure 3.3.1: Work in progress
I chose this as my repetition because it is simple and direct which shows that whales are living as a group. Moreover, the whale is repeating many times which clearly show the repetition.
Figure 3.3.2: Final design outcome
This is my final design outcome for repetition by using watercolour.
Movement
Figure 3.3.3: Work in progress
I chose this as my movement because it shows a fisherman walking through different levels of the staircase. Besides, the staircase shows the distances from close to far, and the fishman is walking upward which makes it look like movement.
Figure 3.3.4: Final design outcome
This is my final design outcome for movement by using watercolour.
e) Brief reflection for the weekDuring this week, I learned about repetition, movement, hierarchy, and alignment in the lecturer's recorded video. In this week's exercise which is repetition and movement, it took quite a while for me to colour my design because I have to wait for the watercolour to dry and outline the design again. Furthermore, the colour would splash out the line because it was hard to control with a paintbrush. However, I was satisfied to see my final outcome
e) Brief reflection for the week
During this week, I learned about repetition, movement, hierarchy, and alignment in the lecturer's recorded video. In this week's exercise which is repetition and movement, it took quite a while for me to colour my design because I have to wait for the watercolour to dry and outline the design again. Furthermore, the colour would splash out the line because it was hard to control with a paintbrush. However, I was satisfied to see my final outcome
Week 3 / 5.04.2021 - 16.04.2021
Exercise 2: Emphasis and Balance
Lecture Note
a) Visual research
EmphasisEmphasis is the part of the design that catches the viewer’s attention. Usually, the
artist will make one area stand out by contrasting it with other areas. The area could
be different in size, color, texture, shape, etc.Image source: Emphasis
These are the examples of emphasis design (Figure: 2.1.2 -2.1.4)Image source: Emphasis example 2
BalanceBalance is the distribution of the visual weight of objects, colors, texture, and space.
If the design was a scale, these elements should be balanced to make a design feel
stable. In symmetrical balance, the elements used on one side of the design are
similar to those on the other side; in asymmetrical balance, the sides are different
but still look balanced. In radial balance, the elements are arranged around a central
point and may be similar.Figure 2.1.5Image source: Balance
These are the examples of balance design (Figure: 2.1.6 -2.1.7)
b) Idea exploration
These are my sketches of emphasis and balance design by using pencil and colour pencil
Emphasis
c) Feedback from lecturer
Emphasis and Balance - Emphasis is well done. It successfully shows the principle. As for balance, the composition is a bit mundane but it does reflect symmetrical balance and the little character carries your signature - a design of your own
d) Final design outcome
Materials: Coloured pencils, pen, and markers
Materials: Coloured pencils, pen, and markers
Emphasis
Figure 2.3.1I chose figure 2.2.1 as my final design because the middle owl represents me as a person who goes to bed late. The middle owl has clearly stood out by contrasting with others owls by open eyes. Later on, I outlined my sketch with an outline pen.
Figure 2.3.2: Final design outcomeI used colour marker to colour my design. If you look closely, the middle owl is coloured with light green, and others are colored with dark green to make it look contrast.
Figure 2.3.3: Final design outcomeThis is my final design outcome for emphasis.
BalanceFigure 2.3.4: Work in progressI chose figure 2.2.6 as my final design because the rabbit is cute and it is like a reflection of the left and right parts of the rabbit. The picture above has been outlined
Figure 2.3.5: Final design outcomeI used colour marker to colour my balance design too. Besides, I used a white pen to outline the rabbit.
Figure 2.3.6: Finale design outcomeThis is my final design outcome for symmetrical balance.
e) Brief reflection for the week
e) Brief reflection for the week
This week, I learned about emphasis, balance, the golden ratio, and the rule of thirds. I have skipped my visual research and sketched my emphasis and balance idea by the day before having an online class. Therefore, I was rushing which caused me to do my sketches wrongly. I was a bit confused with emphasis and balance design and my design is more to illustration design which makes my first sketches kinda out-of-topic. Here are the first sketches which I had taken out from my idea exploration:
First sketches for emphasis
Week 1-2 / 30.03.2021 - 09.04.2021
Exercise 1: Contrast and Gestalt Theory
a) Visual research
Exercise 1: Contrast and Gestalt Theory
a) Visual research
Contrast
The juxtaposition of different elements of design for example textures (rough vs. smooth), shapes (large vs. small), and lines (thick vs. thin) to highlight their differences and/or create visual interest, or a focal point.
Figure 1.1.1
Image source: Contrast
These are the examples of contrast design (Figure: 1.1.2 - 1.1.4)
Image source: Contrast example 3
Gestalt
Gestalt Theory is the theory of visual perception and how our brain pieces together a reality. The theory sheds light on how cognition factors into the way viewers read a piece of design. In the German language, “Gestalt” means form or shape. According to Gestalt Theory, an organized whole is not the same as the sum of its parts.
My Ideas
Figure 1.1.9: Gecko
My friend gave me a Leopard Gecko pet last week, therefore I wanted to try use Gecko as my contrast and gestalt design
These are my visual research about gecko design (Figure: 1.1.6 & 1.1.7)
Figure 1.1.10: Contrast design
Image source: twt@gecko_clothing
The design clearly shows the difference of the colors
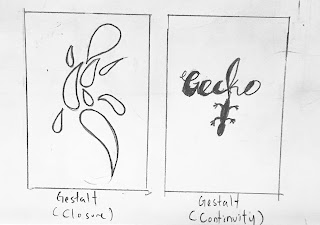
Figure 1.1.11: Gestalt(closure) design
Image source: gecko design
The gecko image are shaped by using different of pattern
b) Idea exploration
These is my pencil sketches of the gecko in contrast and gestalt design
Contrast
Figure 1.2.1: Contrast design
Left: I used a gecko image and rectangle shape to make it contrast
Right: I used polygon to form a gecko, the various polygon will be fill in with black colour and the outside will be white colour
Gestalt
Figure 1.2.2: Closure and Continuity gestalt design
Left: The design was made of water droplets
Right: This gestalt design was inspired by the Coca-Cola logo design
c) Feedback from lecturerGestalt and Contrast - There is much contrast in the final design, showing that you have clear understanding of the principle. As for Gestalt, it is an interesting final design. I would say not only Continuity is in the design but also Figure-Ground.
d) Final design outcomeMaterials: Black paper, White paper, and glue
ContrastFigure 1.3.1: Work in progressThis is in contrast because it clearly shows the differences in colour. I chose this as my final product because I think it would be fun in progressing. This is my progress of creating contrast, I used a pencil to draw out the polygons, and cut it out with the blade.
Figure 1.3.2: Work in progress It was a bit difficult to cut out the fingers part.
Figure 1.3.3: Final design outcomeAfter finished cutting out the polygons, I paste a black colour paper under the white paper to create a contrast design.
GestaltFigure 1.3.4: FailureThis is gestalt(continuity) because it flow smoothly. I chose the right side design in figure 1.2.1 as my final design because it was inspired by a coca-cola logo. The above figure why it was a failure because I tried using the same progress as how I did my contract but I messed up.
Figure 1.3.5: Work in progressTherefore, I try doing it inversely via cutting out the black paper and paste on white paper.
Figure 1.3.6: Final design outcomeThis is my final design outcome for gestalt(continuity).
Figure 1.3.2: Work in progress
It was a bit difficult to cut out the fingers part.
Figure 1.3.3: Final design outcome
After finished cutting out the polygons, I paste a black colour paper under the white paper to create a contrast design.
e) Brief reflection for the week
Design Principle is an interesting subject, it was about creativity, design, and theories. It was kind of challenging for me to complete my exercises because it took me a lot of time and patient, especially in researching. Besides, I was amazed to see other students' blogs and designs because they did so well and were complicated. I also realized I understand wrongly gestalt, thus I redo and improved my blog.
.png)




































































































































































.png)
Comments
Post a Comment